carousel slider with slideshow images opening in lightbox
The Carousel Slider
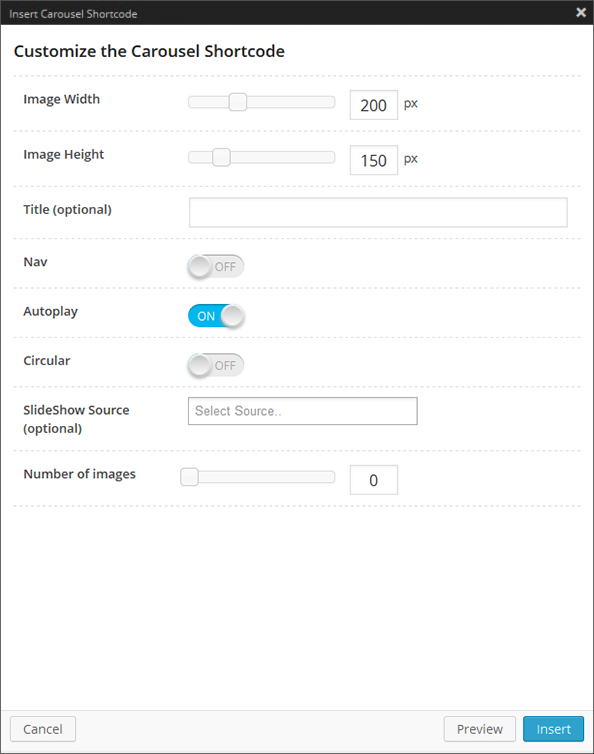
Parameters
- width(optional)
- height(optional)
- title(optional)
- nav:true,false
- autoplay:true,false
- circular:ture,false
- source(optional)
Shortcode Option Panel
Logo Carousel without Nav
Get the code
[carousel width="200" height="100" title="Logo Carousel without Nav"]
[carousel_image source_type="attachment_id" source_value="1947"]
[carousel_image source_type="attachment_id" source_value="1946"]
[carousel_image source_type="attachment_id" source_value="1945"]
[carousel_image source_type="attachment_id" source_value="1943"]
[carousel_image source_type="attachment_id" source_value="1941"]
[carousel_image source_type="attachment_id" source_value="1996"]
[carousel_image source_type="attachment_id" source_value="1997"]
[carousel_image source_type="attachment_id" source_value="1998"]
[/carousel]Get the code
[carousel width="150" height="100" source="{b}" nav="true" title="Carousel Images from Blog"]Get the code
[carousel width="185" height="150" source="{p}" nav="true" title="Carousel Portfolio with 3 Columns"]
[/carousel]Get the code
[carousel width="150" height="100" source="{p}" nav="true" title="Carousel Portfolio with 4 Columns"]
[/carousel]