Button
Parameters
- id (id attribute) (optional)
- size: small,medium,large (optional)
- class (class attribute) (optional)
- color (optional)
- bgColor (optional)
- textColor (optional)
- align:center (optional)
- full (set full width):true,false (optional)
- link (link to follow when clicked) (optional)
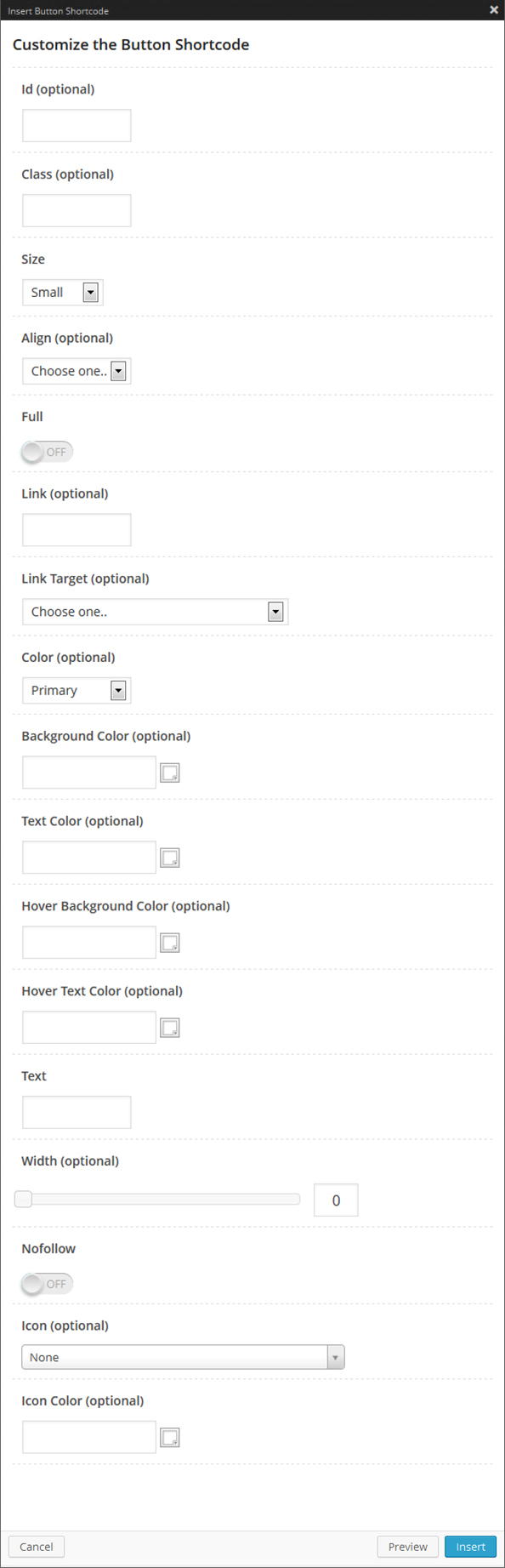
Shortcode Option Panel
Button Shortcode Options PanelSamples
Buttons With Different Size
Small Medium Large
Get the code
[button size="small"]Small[/button] [button size="medium"]Medium[/button] [button size="large"]Large[/button]
Buttons With Color Scheme
Black Gray White Blue Green Red
Yellow Orange Pink Rosy Magenta
Get the code
[button size="medium" color="black"]Black[/button]
Buttons With Special Color
#769600 #769600
Get the code
[button bgColor="#769600"]#769600[/button]
[button color="white" textColor="#769600"]#769600[/button]
Buttons With Roll Over Color
Roll Over Button
Get the code
[button size="large" bgColor="#004f78" hoverBgColor="#930097"]Roll Over Button[/button]