Types
Tabs are available in type :- Framed Horizontale Tabs
- Mini Tabs Horizontale Tabs
- Vertical Tabs
Parameters
- tabs the shortcode wrapper
- tab the tab panel
- icon : icon name for tab (optional)
- icon_color : color of icon (optional)
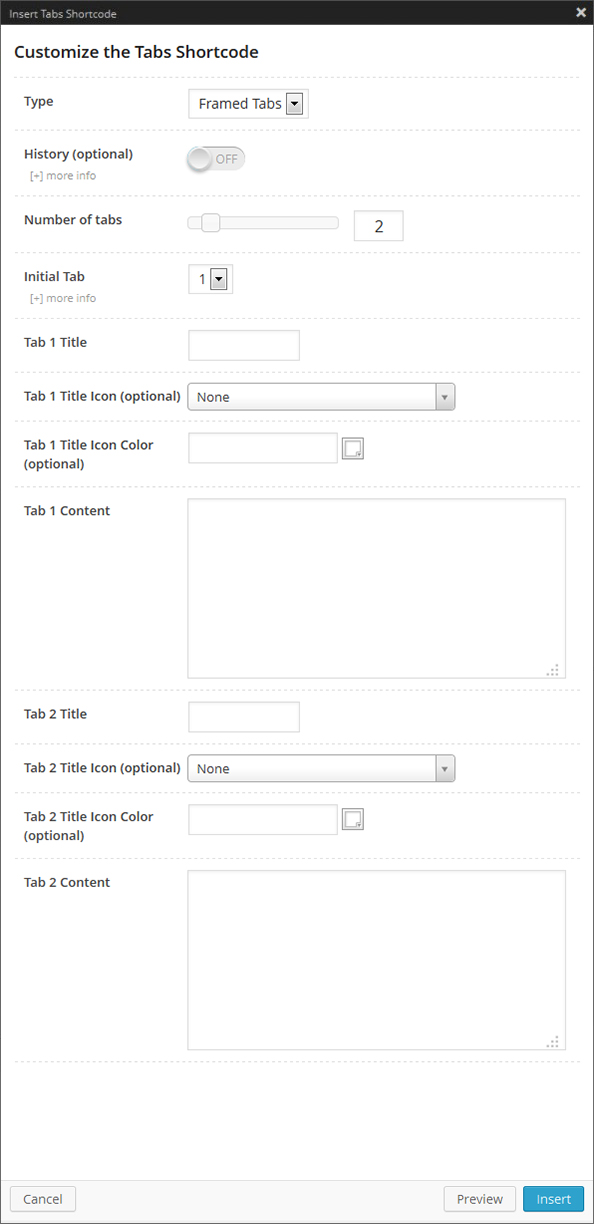
Shortcode Option Panel
Tabs
Mauris ultricies.
Nam feugiat egestas nulla. Donec augue dui, molestie sed, tristique sit amet, blandit eu, turpis. Mauris hendrerit, nisi et sodales tempor, orci tellus laoreet elit, sed molestie dui quam vitae dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra, leo sit amet auctor fermentum, risus lorem posuere tortor, in accumsan purus magna imperdiet sem.
In sed dolor. Etiam eget quam ac nibh pharetra adipiscing. Nullam vitae ligula. Sed sit amet leo sit amet arcu mollis ultrices. Vivamus rhoncus sapien nec lorem. In mattis nisi. Vivamus at enim. Integer semper imperdiet massa. Vestibulum nulla massa, pretium quis, porta id, vestibulum vitae, velit.
[tabs]
[tab title="title 1" icon="check" icon_color="#3cabce"]
contents
[/tab]
[tab title="title 2" icon="check" icon_color="#3cabce"]
contents
[/tab]
[/tabs]
Mini tabs
Mauris ultricies. Nam feugiat egestas nulla. Donec augue dui, molestie sed, tristique sit amet, blandit eu, turpis. Mauris hendrerit, nisi et sodales tempor, orci tellus laoreet elit, sed molestie dui quam vitae dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra, leo sit amet auctor fermentum, risus lorem posuere tortor, in accumsan purus magna imperdiet sem.
In sed dolor. Etiam eget quam ac nibh pharetra adipiscing. Nullam vitae ligula. Sed sit amet leo sit amet arcu mollis ultrices. Vivamus rhoncus sapien nec lorem. In mattis nisi. Vivamus at enim. Integer semper imperdiet massa. Vestibulum nulla massa, pretium quis, porta id, vestibulum vitae, velit.
[mini_tabs]
[tab title="title 1"]
contents
[/tab]
[tab title="title 2"]
contents
[/tab]
[/mini_tabs]
Parameters
- accordions the shortcode wrapper
- accordion the accordion panel
- icon : icon name for tab (optional)
- icon_color : color of icon (optional)
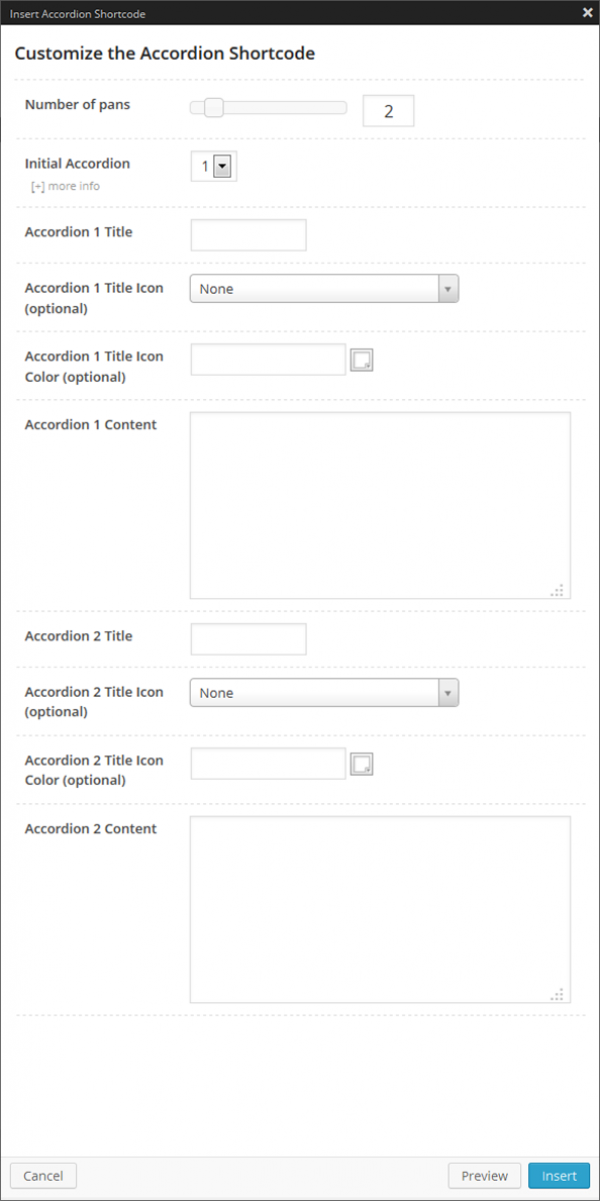
Shortcode Option Panel
Accordion
Mauris ultricies. Nam feugiat egestas nulla. Donec augue dui, molestie sed, tristique sit amet, blandit eu, turpis. Mauris hendrerit, nisi et sodales tempor, orci tellus laoreet elit, sed molestie dui quam vitae dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra, leo sit amet auctor fermentum, risus lorem posuere tortor, in accumsan purus magna imperdiet sem.
In sed dolor. Etiam eget quam ac nibh pharetra adipiscing. Nullam vitae ligula. Sed sit amet leo sit amet arcu mollis ultrices. Vivamus rhoncus sapien nec lorem. In mattis nisi. Vivamus at enim.
Donec nec nisi mi. Sed malesuada ante eget ligula tristique congue. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Fusce ullamcorper, nunc et luctus vulputate, sapien metus gravida enim, eu tempor urna mauris a enim. Cras eu massa enim. In hac habitasse platea dictumst. Cras bibendum porttitor turpis, eu sodales velit ultricies id. Etiam egestas malesuada lectus non ornare. Nullam sed tellus ac tellus fermentum vehicula vel non orci. Maecenas sem magna, bibendum id elementum vel, luctus ac velit. In posuere diam in sapien blandit iaculis. Aliquam erat volutpat. Nunc id sem id orci viverra consectetur. Aenean elementum varius turpis, in rhoncus magna ultricies quis. Nullam dignissim gravida elit ac semper. Maecenas vel erat in urna fringilla mattis. Maecenas ultrices posuere tempus. Sed nunc ipsum, suscipit eget tincidunt vel, aliquet a enim. Integer viverra convallis enim id facilisis.
Nullam auctor fermentum sodales. Cras tortor urna, dictum at sollicitudin eget, adipiscing sed odio. Vestibulum a fermentum nisl. Sed dui erat, tempus vitae condimentum sed, dapibus eu risus. Integer et magna sed felis viverra placerat eu quis eros. Donec non placerat quam. Sed lorem lorem, porta ut volutpat ut, ultricies eu velit. Donec non turpis elit, ut ultrices mauris. Duis vitae congue augue. Maecenas sed ante ligula.
[accordions]
[accordion title="title 1"]
contents
[/accordion]
[accordion title="title 2"]
contents
[/accordion]
[/accordions]
Parameters
- title the toggle titler
- open : true, false (optional)
- iconColor (optional)
- titleSize sise in pixels (optional)
- align left, right(optional)
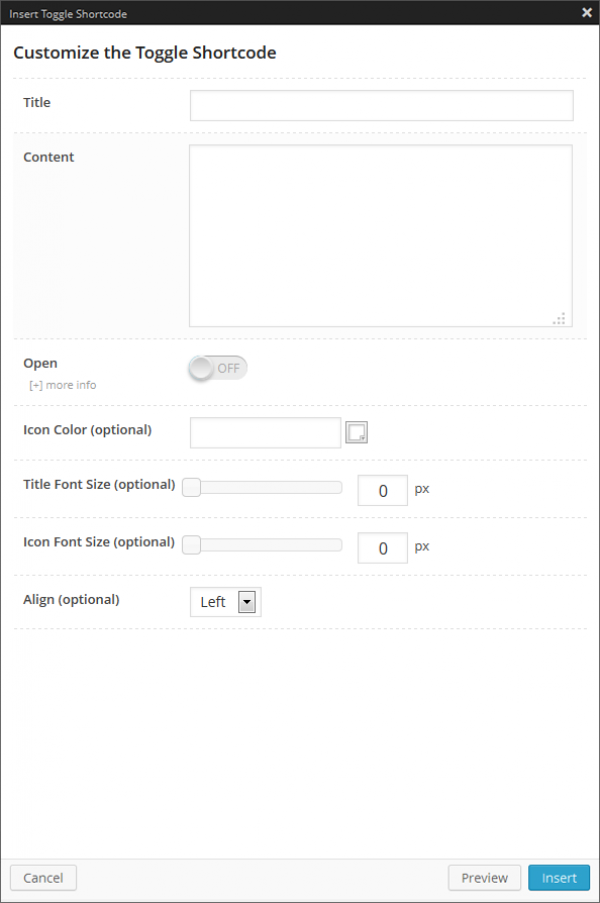
Shortcode Option Panel
Toggle Content
Click me to show/hide content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla blandit tempor diam, ut fringilla lorem convallis ac. Suspendisse dignissim dolor a est lobortis cursus. Nulla in odio id eros elementum dapibus. Fusce gravida dolor id turpis faucibus non varius turpis adipiscing.
Click me to show/hide content
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec ac tellus in nunc molestie viverra. Donec lectus massa, lobortis a fermentum eu, imperdiet sed orci. Morbi consequat est non nibh convallis quis viverra erat luctus.
[toggle title="title"]
contents
[/toggle]